UI刘同学作品秀丨设计并不是学会软件操作就可以了
来源:
奇酷教育 发表于:
从刚开始的普通看世界,到现在的UI看世界。
01
UI看世界
要说来到奇酷教育和之前,最大的区别,那就是上一年,我还是个有暑假的人。
从前总感觉夏天过得很慢,但是今年的夏天感觉过的这么快。
从刚开始的每天早上起床困难户到现在不用闹铃每天都按时醒来。
从刚开始的普通看世界,到现在的UI看世界,这家海报还行,不过我感觉我做的应该好一点,你看这个易拉宝图没扣干净,这个banner很好,赶紧记一下,随时注意着每家店的logo等等等等。
每天早出晚归,但又每天充实,每天接触着不同的“朋友”,每天把这些“朋友”带进自己的脑海中,嗯,又掉了两根头发。
言归正传,来说说我的作品秀吧!
02
banner作品秀
我的banner作品,主题文字主要用矢量图形,banner整体用了大量钢笔抠图,背景用了从左到右从浅到暗的渐变,中间用到内阴影和投影的结合做成一个“大盘子”加上满满的大虾。就想问问你敢不敢,像我这样为虾吃狂?
▲刘同学banner作品
03
logo作品秀
logo灵感来于小龙虾无法抗拒的又麻又辣的诱惑。
logo上半部分用辣椒的变形,下半部分就用小龙虾的变形,整体看起麻辣诱惑来又像是美女的烈焰红唇,尖锐的感觉,让麻辣诱惑扑面而来。
▲刘同学logo作品
04
海报作品秀
海报为了突出麻和辣,用了撕裂的字体,字体上还铺满了辣椒和麻椒,哈哈哈哈~
背景用纹理加调暗,增加整体页面的质感;整个页面图片大量用到钢笔抠图,主图小龙虾整体调亮,和背景成鲜明的对比增加视觉冲击力,再加上香味的意象……嗯,老板,再给我来十份麻辣小龙虾!

▲刘同学海报作品
05
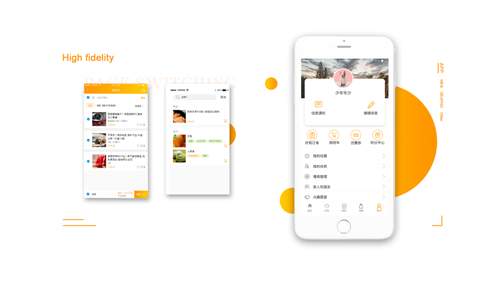
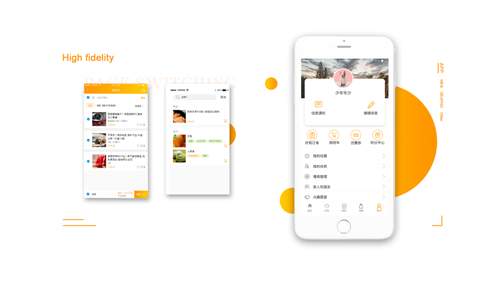
App作品秀
App作品最大的亮点在于多而不满。
App整体界面设计,用了渐变、阴影等等各种手法,都是为了突出层次感。
在展示上App旁边显示了配色,以及APP的图标展示。

▲刘同学App作品
没错,图标也算是App中的一大亮点,用的是圆角的,线性图标。
06
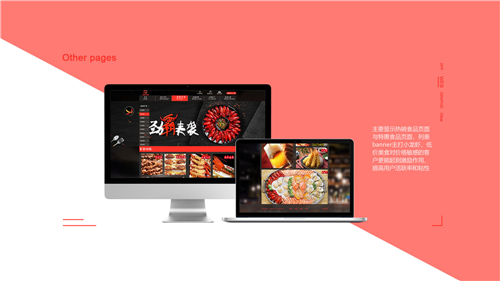
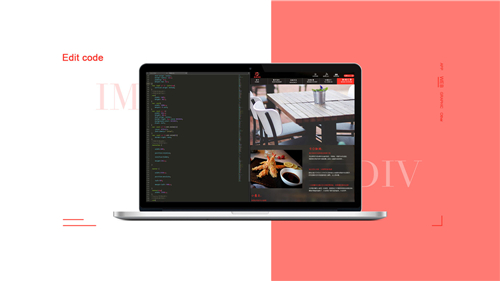
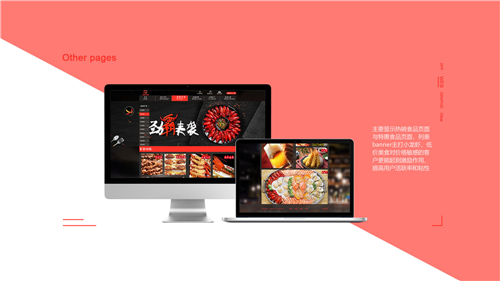
企业站作品秀
企业站的最主要成果,就是敲代码。
所以在第一帧页面上,我用了对等分开的展示,左边为代码展示,右边为页面展示。
第二帧页面,为企业站主要页面展示和放大页面展示。


▲刘同学企业站作品秀
07
画册作品秀
画册作品,最重要的是要有可赏性。
我希望我的画册是有活力的。鲜美的图片是有活力的,心形形状的文字框好像是和你对话的。黑暗的页面和鲜艳的颜色之间的对比也能碰撞出一个有趣的维度。

▲刘同学画册作品秀
结语
以前,设计是大于天的。
但现在,还真不是。
所以想入设计这行,还真不是学会软件操作就可以了。我告诉自己,出图不要只做一版。一来要扩展自己的思维,二来别人问起自己的想法来,也觉得底气十足;要多看,多想;看站酷、花瓣……积累灵感;看产品经理的书籍,不断丰富自己。因为,现在——
只有工匠精神,是大于天的。