百度、有赞、阿里前端面试总结
来源:
奇酷教育 发表于:
以下为百度、有赞、阿里的前端面试总结,请大家参考:
以下为百度、有赞、阿里的前端面试总结,请大家参考:
一面
先完成笔试题:
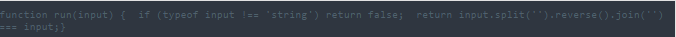
1、实现一个函数,判断输入是不是回文字符串。
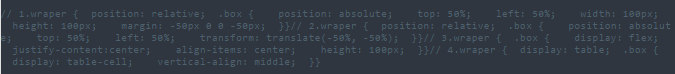
2、两种以上方式实现已知或者未知宽度的垂直水平居中。
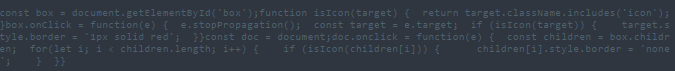
3、实现效果,点击容器内的图标,图标边框变成border 1px solid red,点击空白处重置。
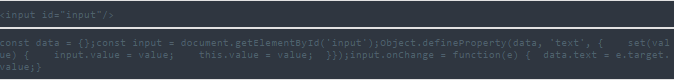
4、请简单实现双向数据绑定mvvm。
5、实现Storage,使得该对象为单例,并对localStorage进行封装设置值setItem(key,value)和
你的技术栈主要是react,那你说说你用react有什么坑点?
1、JSX做表达式判断时候,需要强转为boolean类型,如:
这是一段文本
如果不使用 !!b 进行强转数据类型,会在页面里面输出 0。
2、尽量不要在 componentWillReviceProps 里使用 setState,如果一定要使用,那么需要判断结束条件,不然会出现无限重渲染,导致页面崩溃。
3、给组件添加ref时候,尽量不要使用匿名函数,因为当组件更新的时候,匿名函数会被当做新的prop处理,让ref属性接受到新函数的时候,react内部会先清空ref,也就是会以null为回调参数先执行一次ref这个props,然后在以该组件的实例执行一次ref,所以用匿名函数做ref的时候,有的时候去ref赋值后的属性会取到null。详情见
4、遍历子节点的时候,不要用 index 作为组件的 key 进行传入。
我现在有一个button,要用react在上面绑定点击事件,要怎么做?
我点击了按钮') }}> 按钮
接上一个问题,你觉得你这样设置点击事件会有什么问题吗?
由于onClick使用的是匿名函数,所有每次重渲染的时候,会把该onClick当做一个新的prop来处理,会将内部缓存的onClick事件进行重新赋值,所以相对直接使用函数来说,可能有一点的性能下降(个人认为)。
修改:
我点击了按钮') } render() { return
当然你在内部声明的不是箭头函数,然后你可能需要在设置onClick的时候使用bind绑定上下文,这样的效果和先前的使用匿名函数差不多,因为bind会返回新的函数,也会被react认为是一个新的prop。
你说说event loop吧
首先,js是单线程的,主要的任务是处理用户的交互,而用户的交互无非就是响应DOM的增删改,使用事件队列的形式,一次事件循环只处理一个事件响应,使得脚本执行相对连续,所以有了事件队列,用来储存待执行的事件,那么事件队列的事件从哪里被push进来的呢。那就是另外一个线程叫事件触发线程做的事情了,他的作用主要是在定时触发器线程、异步HTTP请求线程满足特定条件下的回调函数push到事件队列中,等待js引擎空闲的时候去执行,当然js引擎执行过程中有优先级之分,首先js引擎在一次事件循环中,会先执行js线程的主任务,然后会去查找是否有微任务microtask(promise),如果有那就优先执行微任务,如果没有,在去查找宏任务macrotask(setTimeout、setInterval)进行执行。
说说事件流吧
事件流分为两种,捕获事件流和冒泡事件流。
捕获事件流从根节点开始执行,一直往子节点查找执行,直到查找执行到目标节点。
冒泡事件流从目标节点开始执行,一直往父节点冒泡查找执行,直到查到到根节点。
事件流分为三个阶段,一个是捕获节点,一个是处于目标节点阶段,一个是冒泡阶段。
我现在有一个进度条,进度条中间有一串文字,当我的进度条覆盖了文字之后,文字要与进度条反色,怎么实现?
。。。当时我给的是js的方案,在进度条宽度变化的时候,计算盖过每一个文字的50%,如果超过,设置文字相反颜色。
当然css也有对应的方案,也就是 mix-blend-mode,我并没有接触过。
对应html也有对应方案,也就设置两个相同位置但是颜色相反的dom结构在重叠在一起,顶层覆盖底层,最顶层的进度条取overflow为hidden,其宽度就为进度。
二面
你为什么要离开上一家公司?
你觉得理想的前端地位是什么?
那你意识到问题所在,你又尝试过解决问题吗?
三面
说一下你上一家公司的一个整体开发流程吧
的虚拟dom是怎么实现的
首先说说为什么要使用Virturl DOM,因为操作真实DOM的耗费的性能代价太高,所以react内部使用js实现了一套dom结构,在每次操作在和真实dom之前,使用实现好的diff算法,对虚拟dom进行比较,递归找出有变化的dom节点,然后对其进行更新操作。为了实现虚拟DOM,我们需要把每一种节点类型抽象成对象,每一种节点类型有自己的属性,也就是prop,每次进行diff的时候,react会先比较该节点类型,假如节点类型不一样,那么react会直接删除该节点,然后直接创建新的节点插入到其中,假如节点类型一样,那么会比较prop是否有更新,假如有prop不一样,那么react会判定该节点有更新,那么重渲染该节点,然后在对其子节点进行比较,一层一层往下,直到没有子节点。
的渲染过程中,兄弟节点之间是怎么处理的?也就是key值不一样的时候。
通常我们输出节点的时候都是map一个数组然后返回一个ReactNode,为了方便react内部进行优化,我们必须给每一个reactNode添加key,这个key prop在设计值处不是给开发者用的,而是给react用的,大概的作用就是给每一个reactNode添加一个身份标识,方便react进行识别,在重渲染过程中,如果key一样,若组件属性有所变化,则react只更新组件对应的属性;没有变化则不更新,如果key不一样,则react先销毁该组件,然后重新创建该组件。
我现在有一个数组[1,2,3,4],请实现算法,得到这个数组的全排列的数组,如[2,1,3,4],[2,1,4,3]。。。。你这个算法的时间复杂度是多少
这个我没写出来,大概给了个思路,将每一个数组拆除俩个小数组进行求它的全排列,然后得到的结果互相之间又进行全排列,然后把最后的结果连接起来。。。
感兴趣的同学见数组全排列
我现在有一个背包,容量为m,然后有n个货物,重量分别为w1,w2,w3...wn,每个货物的价值是v1,v2,v3...vn,w和v没有任何关系,请求背包能装下的最大价值。
这个我也没写出来,也给了个思路,首先使用Q4的方法得到货物重量数组的全组合(包括拆分成小数组的全组合),然后计算每一个组合的价值,并进行排序,然后遍历数组,找到价值较高切刚好能装进背包m的组合。
本题 动态规划面试题,感兴趣的同学请自行百度或者谷歌。
四面
请说一下你的上一家公司的研发发布流程。
你说一下webpack的一些plugin,怎么使用webpack对项目进行优化。
正好最近在做webpack构建优化和性能优化的事儿,当时吹了大概15~20分钟吧,插件请见webpack插件归纳总结。
构建优化:
减少编译体积 ContextReplacementPugin、IgnorePlugin、babel-plugin-import、
并行编译 happypack、thread-loader、uglifyjsWebpackPlugin开启并行
缓存 cache-loader、hard-source-webpack-plugin、uglifyjsWebpackPlugin开启缓存、babel-loader开启缓存
预编译 dllWebpackPlugin && DllReferencePlugin、
性能优化:
减少编译体积 Tree-shaking、
缓存
拆包 splitChunksPlugin、import()、
的new实例和es5的new实例有什么区别
这个我觉得是一样的(当时因为很少看babel编译之后的结果),面试官说不一样。。。后来我看了一下babel的编译结果,发现只是类的方法声明的过程不一样而已,最后new的结果是一样的。。。具体答案现在我也不知道。。。
看你简历上写了canvas,你说一下为什么canvas的图片为什么过有跨域问题
图片为什么跨域我不知道,至今没查出来,也差不多,大概跨域原因和浏览器跨域的原因是一样的吧。
我现在有一个canvas,上面随机布着一些黑块,请实现方法,计算canvas上有多少个黑块
使用getImageData获取像素数组,然后遍历数组,把在遍历节点的过程中,查看节点上下左右的像素颜色是否相同,如果相同,然后设置标识,最后groupBy一下所有像素。(这是我当时的方案)
其他更好的答案见地址
请手写实现一个
这个就不写了,详情见promise实现原理
注:四面是一个超级可爱的小姐姐,电脑给我让我写完之后,我说我写得差不多了,然后电脑给她,然后她竟然默默的在看我的代码,尝试寻找我的思路,也没有问我实现思路是啥,然后我就问她,你不应该是让我给你解释我的代码思路吗。。。你竟然在尝试寻找我的思路,我自己都不知道我自己是思路是啥。。。然后我两都笑了,哈哈哈。最后结束的时候我说我午饭还没吃,她还叫了另外一个小哥哥先带了下去吃饭,真是一个善良的小姐姐,非常感谢。
五面
你说一下你的技术有什么特点
说一下你觉得你最得意的一个项目?你这个项目有什么缺陷,弊端吗?
现在有那么一个团队,假如让你来做技术架构,你会怎么做?
考虑到团队每一个前端的技术栈可能不一致,这个时候我可能选择微前端架构,让每个人负责的模块可以单独开发,单独部署,单独回滚,不依赖于其他项目模块,在尽可能的情况下节约团队成员之间的学习成本,当然这肯定也有缺点,那就是每个模块都需要一个前端项目,单独部署,单独回滚无疑也加大了运维成本。
说一下你上一家公司的主要业务流程,你参与到其中了吗?
杭州有赞
一面 WEB前端工程师 电话面 全程43分钟
自我介绍
说说从输入URL到看到页面发生的全过程,越详细越好
首先浏览器主进程接管,开了一个下载线程。
然后进行HTTP请求(DNS查询、IP寻址等等),中间会有三次捂手,等待响应,开始下载响应报文。
将下载完的内容转交给Renderer进程管理。
进程开始解析css rule tree和dom tree,这两个过程是并行的,所以一般我会把link标签放在页面顶部。
解析绘制过程中,当浏览器遇到link标签或者script、img等标签,浏览器会去下载这些内容,遇到时候缓存的使用缓存,不适用缓存的重新下载资源。
和dom tree生成完了之后,开始合成render tree,这个时候浏览器会进行layout,开始计算每一个节点的位置,然后进行绘制。
绘制结束后,关闭TCP连接,过程有四次挥手。
你刚刚说了三次握手,四次挥手,那你描述一下?
本人对计算机网络的这些概念一直不是很熟悉,所以这个问题回答不会,这里mark下文章,感兴趣的同学查看地址
刚刚Q2中说的CSS和JS的位置会影响页面效率,为什么?
在加载过程中不会影响到DOM树的生成,但是会影响到Render树的生成,进而影响到layout,所以一般来说,style的link标签需要尽量放在head里面,因为在解析DOM树的时候是自上而下的,而css样式又是通过异步加载的,这样的话,解析DOM树下的body节点和加载css样式能尽可能的并行,加快Render树的生成的速度。
脚本应该放在底部,原因在于js线程与GUI渲染线程是互斥的关系,如果js放在首部,当下载执行js的时候,会影响渲染行程绘制页面,js的作用主要是处理交互,而交互必须得先让页面呈现才能进行,所以为了保证用户体验,尽量让页面先绘制出来。
现在有一个函数A和函数B,请你实现B继承
方式1function B(){}function A(){}B.prototype = new A();// 方式2function A(){}function B(){ A.call(this);}// 方式
刚刚你在Q5中说的几种继承的方式,分别说说他们的优缺点
方式1:简单易懂,但是无法实现多继承,父类新增原型方法/原型属性,子类都能访问到
方式2:可以实现多继承,但是只能继承父类的实例属性和方法,不能继承原型属性/方法
方式3:可以继承实例属性/方法,也可以继承原型属性/方法,但是示例了两个A的构造函数
说说CSS中几种垂直水平居中的方式
参考前面百度一面笔试题
中说的flex布局,垂直水平居中必须知道宽度吗?
是的,必须知道高度(脑子进水了回答了必须知道,其实答案是不需要知道高度的
描述一下
函数执行的上下文,可以通过apply,call,bind改变this的指向。对于匿名函数或者直接调用的函数来说,this指向全局上下文(浏览器为window,nodejs为global),剩下的函数调用,那就是谁调用它,this就指向谁。当然还有es6的箭头函数,箭头函数的指向取决于该箭头函数声明的位置,在哪里声明,this就指向哪里。
说一下浏览器的缓存机制
浏览器缓存机制有两种,一种为强缓存,一种为协商缓存。
对于强缓存,浏览器在第一次请求的时候,会直接下载资源,然后缓存在本地,第二次请求的时候,直接使用缓存。
对于协商缓存,第一次请求缓存且保存缓存标识与时间,重复请求向服务器发送缓存标识和最后缓存时间,服务端进行校验,如果失效则使用缓存。
协商缓存方案:
1:服务端的响应头,第一次请求的时候,告诉客户端,该资源什么时候会过期。Exprires的缺陷是必须保证服务端时间和客户端时间严格同步。
2:max-age,表示该资源多少时间后过期,解决了客户端和服务端时间必须同步的问题,
3:缓存标识,对比缓存时使用它来标识一个缓存,第一次请求的时候,服务端会返回该标识给客户端,客户端在第二次请求的时候会带上该标识与服务端进行对比并返回If-None-Match标识是否表示匹配。
4:第一次请求的时候服务端返回Last-modified表明请求的资源上次的修改时间,第二次请求的时候客户端带上请求头If-Modified-Since,表示资源上次的修改时间,服务端拿到这两个字段进行对比。
是这个字符串是怎么生成的?
没答出来,我当时猜是根据文件内容或者最后修改时间进行的加密算法。其实官方没有明确指定生成ETag值的方法。 通常,使用内容的散列,最后修改时间戳的哈希值,或简单地使用版本号。
现在要你完成一个Dialog组件,说说你设计的思路?它应该有什么功能?
该组件需要提供hook指定渲染位置,默认渲染在body下面。
然后改组件可以指定外层样式,如宽度等
组件外层还需要一层mask来遮住底层内容,点击mask可以执行传进来的onCancel函数关闭Dialog。
另外组件是可控的,需要外层传入visible表示是否可见。
然后Dialog可能需要自定义头head和底部footer,默认有头部和底部,底部有一个确认按钮和取消按钮,确认按钮会执行外部传进来的onOk事件,然后取消按钮会执行外部传进来的onCancel事件。
当组件的visible为true时候,设置body的overflow为hidden,隐藏body的滚动条,反之显示滚动条。
组件高度可能大于页面高度,组件内部需要滚动条。
只有组件的visible有变化且为ture时候,才重渲染组件内的所有内容。
你觉得你做过的你觉得最值得炫耀的项目?
蚂蚁金服-体验技术部 资深数据可视化研发工程师
一面 电话面 全程1小时24分钟
描述一下你最近做的可视化的项目
刚刚说的java调用js离线生成数据报告?java调用js的promise异步返回结果怎么实现的?
使用java的js引擎Nashorn,Nashorn不支持事件队列,是要引进polyfill,然后java调用js方法获得java的promise对象,然后在调用该对象的then方法,回调函数为java中的某各类的某个方法,然后while一个表示是否已执行回调的变量,如果未执行,则让java主线程sleep,如果已经执行,则跳出循环,表示是否已执行回调的变量在传入promise的回调函数中设置更改。详情代码见地址
说说svg和canvas各自的优缺点?
共同点:都是有效的图形工具,对于数据较小的情况下,都很又高的性能,它们都使用 JavaScript 和 HTML;它们都遵守万维网联合会 (W3C) 标准。
优点:
矢量图,不依赖于像素,无限放大后不会失真。
以dom的形式表示,事件绑定由浏览器直接分发到节点上。
缺点:
形式,涉及到动画时候需要更新dom,性能较低。
优点:
定制型更强,可以绘制绘制自己想要的东西。
非dom结构形式,用JavaScript进行绘制,涉及到动画性能较高。
缺点:
事件分发由canvas处理,绘制的内容的事件需要自己做处理。
依赖于像素,无法高效保真,画布较大时候性能较低。
你刚刚说的canvas渲染较大画布的时候性能会较低?为什么?
因为canvas依赖于像素,在绘制过程中是一个一个像素去绘制的,当画布足够大,像素点也就会足够多,那么想能就会足够低。
假设我现在有5000个圆,完全绘制出来,点击某一个圆,该圆高亮,另外4999个圆设为半透明,分别说说用svg和canvas怎么实现?
首先,从数据出发,我们的每个圆是一个数据,这个数据有圆的x、y、radius、isHighlight如果是svg,直接渲染节点即可,然后往节点上边绑定点击事件,点击改变所有数据的高亮属性(必须同步执行完成),然后让浏览器进行绘制。如果是canvas,我们需要自己绑定事件到canvans标签上,然后点击的时候判断点击的位置是否在圆内,如果在某个圆内,则更新所有数据的高亮属性,之后在进行一次性绘制。
刚刚说的canvas的点击事件,怎么样实现?假如不是圆,这些图形是正方形、长方形、规则图形、不规则图形呢
针对于每一个形状,将其抽象成shape类,每一个类有自己的方法isPointInSide来判断节点是否在图形内,对于不规则图形,当做矩形处理,点击的时候执行该方法判断点击位置是否在图形内。
那假如我的图形可能有变形、放大、偏移、旋转的需求呢?你的这个isPointInSide怎么处理?
这个我答不出来,据面试官提示,好像有相应的API处理变形、旋转、放大等等之后的位置映射关系。
那个这个canvas的点击事件,点击的时候怎么样快速的从这5000个圆中找到你点击的那个圆(不完全遍历5000个节点)?
可以通过预查找的形式,当鼠标划过的时候预先查找到鼠标附近的一些节点,当点击的时候在从这些预先筛选好的节点里查找点击下来的节点,当然这个方法的前提是不能影响js主线程的执行,必须是异步的形式。
那你用过@antv/g6,里面有一个tree,说说你大学时候接触到的tree的数据结构是怎么实现的?
毕业一年多,tree的结构大概忘记了,我当时是这么回答的:
大学使用的是C++学的数据结构,是用指针的形式,首先有一个根节点,根节点里有一个指针数组指向它的所有子节点,然后每一个子节点也是,拥有着子节点的指针数组,一层一层往下,直到为叶子节点,指针数组指向为空。
还记得二叉树吗?描述二叉树的几种遍历方式?
先序遍历:若二叉树非空,访问根结点,遍历左子树,遍历右子树。
中序遍历:若二叉树非空,遍历左子树;访问根结点;遍历右子树。
后序遍历:若二叉树非空,遍历左子树;遍历右子树;访问根结点。
所有遍历是以递归的形似,直到没有子节点。
说说你记得的所有的排序,他们的原理是什么?
冒泡排序:双层遍历,对比前后两个节点,如果满足条件,位置互换,直到遍历结束。
快速排序:去数组中间的那一个数,然后遍历所有数,小于该数的push到一个数组,大于该数的push到另外一个数组,然后递归去排序这两个数组,最后将所有结果连接起来。
选择排序:声明一个数组,每次去输入数组里面找数组中的最大值或者最小值,取出来后push到声明的数组中,直到输入数组为空。
说一下你觉得你做过的最复杂的项目?中间遇到的困难,以及你是怎么解决的?
面试官:我这边问题差不多问完了,你还有什么问题?
我:很惊讶今天全都是问可视化相关的,没怎么问js,css,html。
面试官:那我们继续吧
我:。。。
那给我介绍一下react吧(面试官是做可视化开发的,根本不懂react)
以前我们没有jquery的时候,我们大概的流程是从后端通过ajax获取到数据然后使用jquery生成dom结果然后更新到页面当中,但是随着业务发展,我们的项目可能会越来越复杂,我们每次请求到数据,或则数据有更改的时候,我们又需要重新组装一次dom结构,然后更新页面,这样我们手动同步dom和数据的成本就越来越高,而且频繁的操作dom,也使我我们页面的性能慢慢的降低。
这个时候mvvm出现了,mvvm的双向数据绑定可以让我们在数据修改的同时同步dom的更新,dom的更新也可以直接同步我们数据的更改,这个特定可以大大降低我们手动去维护dom更新的成本,mvvm为react的特性之一,虽然react属于单项数据流,需要我们手动实现双向数据绑定。
有了mvvm还不够,因为如果每次有数据做了更改,然后我们都全量更新dom结构的话,也没办法解决我们频繁操作dom结构(降低了页面性能)的问题,为了解决这个问题,react内部实现了一套虚拟dom结构,也就是用js实现的一套dom结构,他的作用是讲真实dom在js中做一套缓存,每次有数据更改的时候,react内部先使用算法,也就是鼎鼎有名的diff算法对dom结构进行对比,找到那些我们需要新增、更新、删除的dom节点,然后一次性对真实DOM进行更新,这样就大大降低了操作dom的次数。
那么diff算法是怎么运作的呢,首先,diff针对类型不同的节点,会直接判定原来节点需要卸载并且用新的节点来装载卸载的节点的位置;针对于节点类型相同的节点,会对比这个节点的所有属性,如果节点的所有属性相同,那么判定这个节点不需要更新,如果节点属性不相同,那么会判定这个节点需要更新,react会更新并重渲染这个节点。
设计之初是主要负责UI层的渲染,虽然每个组件有自己的state,state表示组件的状态,当状态需要变化的时候,需要使用setState更新我们的组件,但是,我们想通过一个组件重渲染它的兄弟组件,我们就需要将组件的状态提升到父组件当中,让父组件的状态来控制这两个组件的重渲染,当我们组件的层次越来越深的时候,状态需要一直往下传,无疑加大了我们代码的复杂度,我们需要一个状态管理中心,来帮我们管理我们状态state。
这个时候,redux出现了,我们可以将所有的state交给redux去管理,当我们的某一个state有变化的时候,依赖到这个state的组件就会进行一次重渲染,这样就解决了我们的我们需要一直把state往下传的问题。redux有action、reducer的概念,action为唯一修改state的来源,reducer为唯一确定state如何变化的入口,这使得redux的数据流非常规范,同时也暴露出了redux代码的复杂,本来那么简单的功能,却需要完成那么多的代码。
后来,社区就出现了另外一套解决方案,也就是mobx,它推崇代码简约易懂,只需要定义一个可观测的对象,然后哪个组价使用到这个可观测的对象,并且这个对象的数据有更改,那么这个组件就会重渲染,而且mobx内部也做好了是否重渲染组件的生命周期shouldUpdateComponent,不建议开发者进行更改,这使得我们使用mobx开发项目的时候可以简单快速的完成很多功能,连redux的作者也推荐使用mobx进行项目开发。但是,随着项目的不断变大,mobx也不断暴露出了它的缺点,就是数据流太随意,出了bug之后不好追溯数据的流向,这个缺点正好体现出了redux的优点所在,所以针对于小项目来说,社区推荐使用mobx,对大项目推荐使用redux。
假如我一个组件有一个状态count为1,然后我在componentDidMount()里面执行执行了两次this.setState({count: this.state.count++}),然后又执行了两次setTimeout(() => { this.setState({count: this.state.count++}) }, 0),最后count为多少?为什么?
为4,因为第二次执行setState的时候,取不到第一次this.state.count++的结果,react在一轮生命周期结束后才会更新内部的state,如果在一轮生命周期内多次使用了setState,react内部会有一个字段isBatchUpdate标识本次更新为批量更新,然后在最后render的时候将所有setState的结果提交到state中,一次性进行更新,并且把isBatchUpdate这个字段设置为false。
针对于两次setTimeout,js引擎会把这两个setState丢到事件队列中,等待js空闲了去执行,而我们的渲染函数render是同步执行的(react16版本默认没有开启异步渲染),所以等我们render执行完全,也就是我们的state被同步完后,在取事件队列里面的setState进行执行,setTimeout的第二个setState也是一样的,所以最后结果是4。
说一下你觉得你做过的最值得你说的吧
最后
这几轮面试的面试官都非常和蔼好交流,百度的五轮面试不知道过了没有,只记得五面的面试官说,你稍等一下,我去问一下其他人对你还有什么其他要求,然后过了一会儿HR就喊我先回去了,叫我等HR面的消息,如果没通过,也不会在联系我了,已经过了四天了,但愿后面有消息吧。然后有赞、蚂蚁金服的两个一面都过了,因为每次面完试面试官问我还有什么问题吗?我都会询问一下本次面试面试官对我的评论是啥。